display: flex
- 부모 요소에 "display: flex" 스타일 추가
- 정렬할 방식에 따라 flex-direction 속성에 값 설정
예)
<h1>오랜만!!!</h1>
<div class="container">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>사용할 요소
1. div 가로로(일렬로) 정렬 : 부모 요소 스타일에 "flex-direction: row" 추가
<style>
.container {
border: 1px black;
background-color: antiquewhite;
display: flex;
flex-direction: row;
}
.div1 {
position: absolute;
top: 150px;
border: 1px black;
background-color: yellow;
width: 100px;
height: 100px;
}
.div2 {
border: 1px black;
background-color: pink;
width: 100px;
height: 100px;
}
.div3 {
border: 1px black;
background-color: blue;
width: 100px;
height: 100px;
}
</style>
- 좌측정렬되며 div 하나하나가 한 열을 차지한 것처럼 보여짐
2. div 가로(일렬) 역순으로 정렬 : 부모 요소 스타일에 "flex-direction: row-reverse" 추가
<style>
.container {
border: 1px black;
background-color: antiquewhite;
display: flex;
flex-direction: row-reverse;
}
.div1 {
border: 1px black;
background-color: yellow;
width: 100px;
height: 100px;
}
.div2 {
border: 1px black;
background-color: pink;
width: 100px;
height: 100px;
}
.div3 {
border: 1px black;
background-color: blue;
width: 100px;
height: 100px;
}
</style>
- 역순으로 우측정렬되며 div 하나하나가 한 열을 차지한 것처럼 보여짐
3. div 세로로 정렬 : 부모 요소 스타일에 "flex-direction: column" 추가
<style>
.container {
border: 1px black;
background-color: antiquewhite;
display: flex;
flex-direction: column;
}
.div1 {
border: 1px black;
background-color: yellow;
width: 100px;
height: 100px;
}
.div2 {
border: 1px black;
background-color: pink;
width: 100px;
height: 100px;
}
.div3 {
border: 1px black;
background-color: blue;
width: 100px;
height: 100px;
}
</style>
- div 기본 속성인 block처럼 각 div가 하나의 컬럼을 차지한 것처럼 보여짐
4. div 세로로 정렬 : 부모 요소 스타일에 "flex-direction: column-reverse" 추가
<style>
.container {
border: 1px black;
background-color: antiquewhite;
display: flex;
flex-direction: column-reverse;
}
.div1 {
border: 1px black;
background-color: yellow;
width: 100px;
height: 100px;
}
.div2 {
border: 1px black;
background-color: pink;
width: 100px;
height: 100px;
}
.div3 {
border: 1px black;
background-color: blue;
width: 100px;
height: 100px;
}
</style>

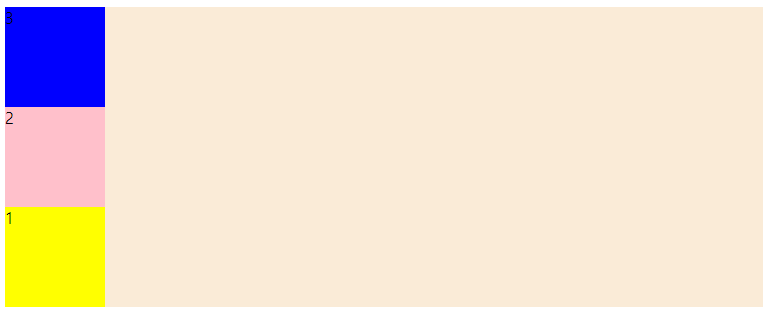
5. 특정 div요소 위치 변경 : position 사용
<style>
.container {
border: 1px black;
background-color: antiquewhite;
display: flex;
flex-direction: row;
}
.div1 {
border: 1px black;
background-color: yellow;
width: 100px;
height: 100px;
}
.div2 {
border: 1px black;
background-color: pink;
width: 100px;
height: 100px;
}
.div3 {
border: 1px black;
background-color: blue;
width: 100px;
height: 100px;
/* 기준점이 없을 때 가장 상위 body를 기준 */
position: absolute;
right: 0;
}
</style>
- div3에 "position: absolute" 속성을 추가하여 상위요소를 기준으로 위치 지정
+)
이 상태에서 자식 요소를 추가하면 어떻게 될까?
<div class="container">
<div class="div1">1
<div class="child-div1">child 1</div>
<div class="child-div2">child 2</div>
</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>
<style>
.child-div1 {
border: 1px black;
background-color: purple;
width: 50px;
height: 50px;
}
.child-div2 {
border: 1px black;
background-color: red;
width: 50px;
height: 50px;
}
</style>
당황하지 않고 다시 부모요소가 되는 div1에 "display: flex; flex-direction: row" 속성을 주면

div 안의 자식요소들도 가로로 정렬을 할 수 있다.
대신, div에 넣은 숫자 1 때문에 크기가 맞지 않아 겹쳐져버린다.

'개발 > Front-end' 카테고리의 다른 글
| [Vue.js] Vue 데이터 바인딩(binding) - 태그 속성(attribute) 바인딩 (0) | 2023.05.07 |
|---|---|
| [Vue.js] Vue 데이터 바인딩(binding) - 문자열 / input / textarea / select 바인딩 (0) | 2023.05.07 |
| [Vue.js] Vue 컴포넌트(component) 구조 및 스니펫(snippet) (0) | 2023.05.07 |
| [Vue.js] Vue-router (0) | 2023.05.07 |
| [Vue.js] Vue.js 설정 (0) | 2023.05.07 |


